Factors to consider when replicating designs.
Replicating design is important to a web developer, here are proven guides lines to replicate a good design.
Introduction
Many front-end developers endlessly make blunders that they do not analyze strategies before replicating designs. Because of this, web developers usually get stuck and frustrated along the line and the structure might not turn out as expected. Here are steps to consider when replicating a design.
Project analysis and setting the stage
When replicating designs, there is this rush in getting started with coding without proper planning, mapping and proper analysing the layout is paramount to getting the exact design that you are replicating.
A proper understanding of HTML and page layout helps to ease your work, in terms of arranging elements in their respective position.
I would suggest taking your time to look out at how elements will be placed on different screen sizes such as mobile, tablet, laptop and large screens and also breaking the layout into smaller components.
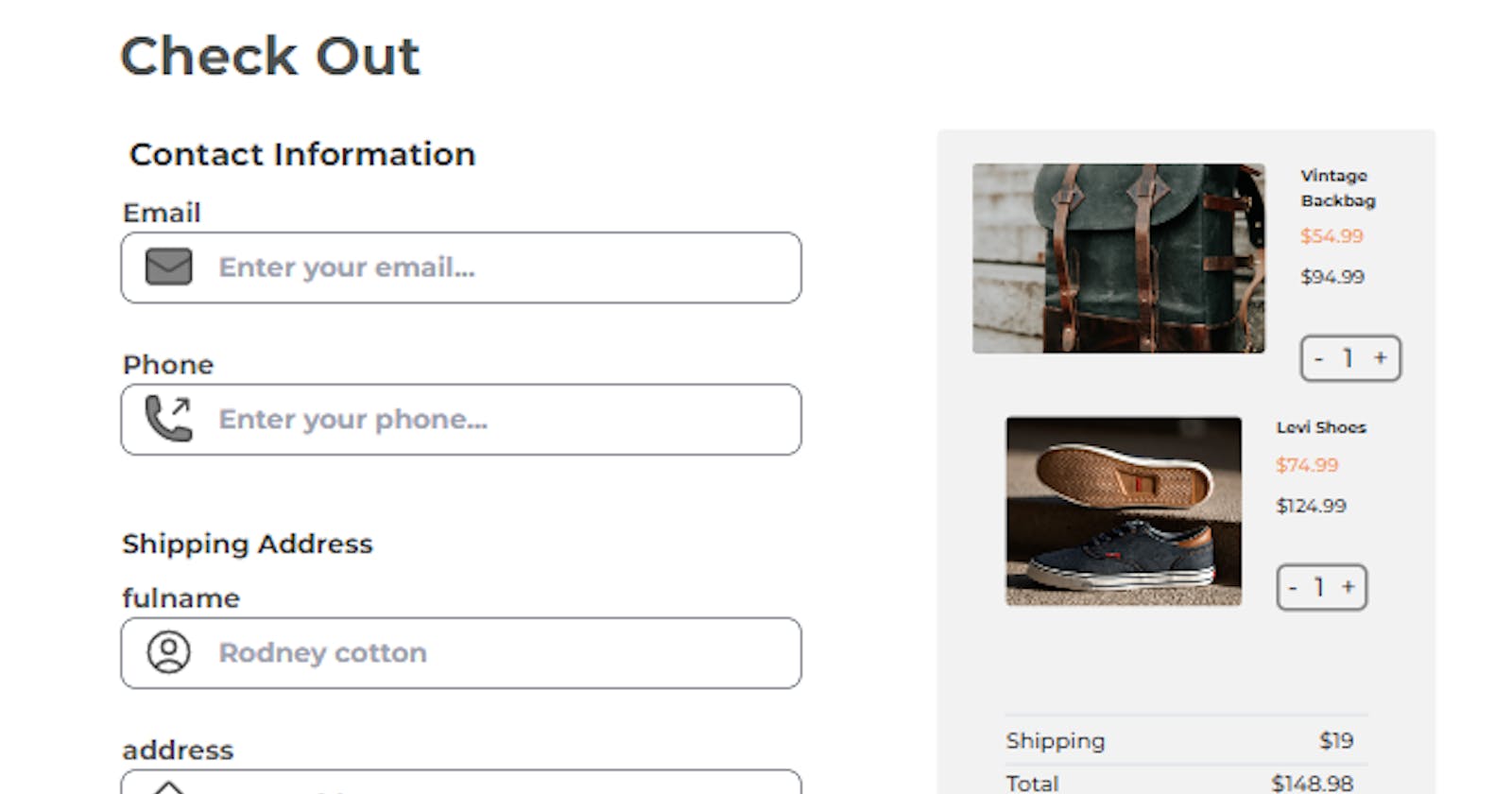
Here is an example of a design to replicate:

Setting up HTML and general styling
After proper analysis and setting the stage, the next step is to start working on the markup of the design, placing elements into their respective sections.
The use of semantics tags such as section, main, article, and nav is important in HTML because it provides meaning to an HTML page rather than just a presentation.
Semantics tags help search engine and other devices determine the importance and content of web page, they are much easier to read and has greater accessibility. it offers a better experience.
Here are some examples of semantics tags:
<section></section>
<article></article>
<nav></nav>
<main></main>
It is important to note that there are some defaults in general styling to override such as margin, padding, box-sizing etc. Setting up fonts, and custom properties for font sizes, font weight, and colours at the early stage could make your work easy and fast.
Here are some examples of some default styling and custom properties:
/*Default Styling */
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin:0
padding:0
}
/* custom properties */
:root {
--font: 'Poppins', sans-serif;
--primary-color: #FF7A4E;
--grey-1: #F2F2F2;
--grey-2: #BDBDBD;
--fs-small: 1.5rem;
--fs-big: 2rem
}
Get started with styling
This is the most interesting part of the design projects, where using different CSS properties such as flex, grid, positions etc. comes to play, placing elements at their respective position as seen in the original design.
A good understanding of basic CSS, key concepts of visual design such as lines, texture, shape, and colour grids and learning the fundamentals of User interface (UI) can go a long way when replicating the design
User interface (UI) focuses on the style and aesthetic of a technological device. Every visual element that a user may interact with must be strategically designed, to optimize the usability of an interface. User interface fundamentals involve :
White space - is the blank space also known as negative space around the content and the functional element of a page.
Colour - is a property possessed by an object of producing different sensations in the eye as a result of the way it reflects or emits light:
Scale - scale refers to the relative size of a design element in comparison to another element.
Alignments - is the process of ensuring that every element is positioned correctly about other elements.
Typography - Typography design is the art and technique of arranging elements.
visual hierarchy - is the principle of arranging elements to show their order of importance.
These essential fundamentals help front-end developers get better at replicating a good design.
Conclusion
Replicating design might seem difficult, but generally planning and having a proper understanding of how HTML and web pages can be structured is considered important when replicating the design. Fundamentals of visual design and user interface (UI) are second important, understanding and applying these concepts can make you achieve the desired results.