Getting Started with web-developments? - Things to do when stuck
It is possible to be successful in web development— and these ultimate guidelines bring you up to speed
Introduction
Web development refers to building, creating and maintaining of website, it includes aspects such as web design, web publishing, web programming and data management.
In the web development world, the terms web developer and web designer are often used interchangeably, however, they do not mean the same thing, a web designer only can design a website interface using HTML (hypertext markup language) and CSS (cascading style sheet) while a web developer could design a website interface but also write web scripts such as javascript and PHP.
As a beginner getting started with web development comes along with lots of difficulties, I will be sharing with you guys some guidelines on how to make your web-development journey awesome.
The internet- Seventh sense organ
The Internet is a global network of billions of computers and other electronic devices. With the Internet, it's possible to access almost any information, communicate with anyone else in the world, and do much more. All this can be achieved by connecting a computer to the Internet.
As a beginner starting in web development, the internet should be your seventh sense organ. The internet should be the first place to ask random questions when stuck while designing or coding.
It makes a developer's lives easy and simple, the search engine provides us with useful information that can help solve web or coding challenges.
Developer tools - Your best friend!
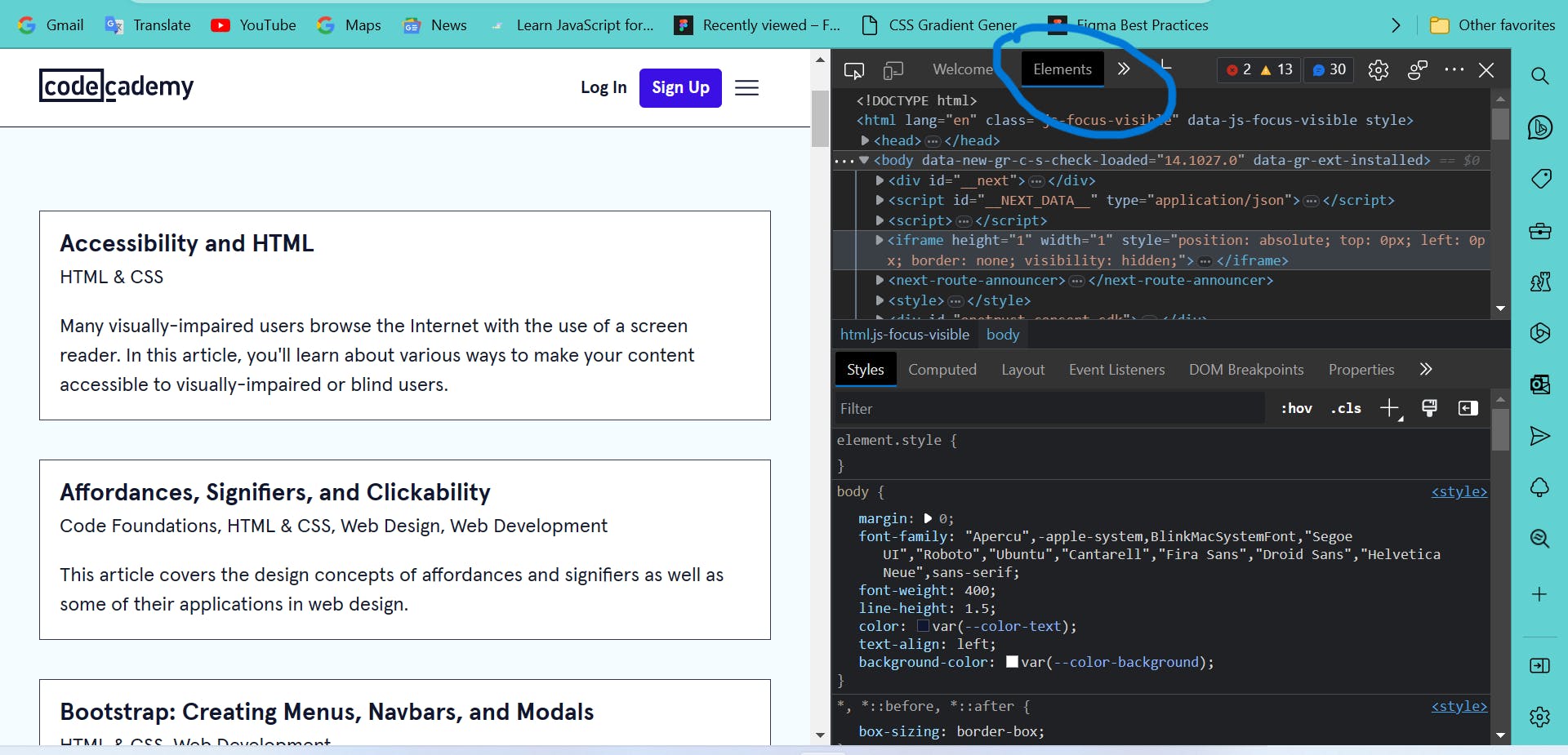
This is a set of tools that appears next to a rendered web page in a browser. it provides a powerful way to Inspect, modify, and change the styles of elements, it also helps in emulating how your website behaves on different devices and simulates a mobile environment, it also helps in Debugging your JavaScript using breakpoint debugging and with the live console.
Using the right-click and choosing the option "inspect" or the f12 function key will give you access to the dev tool.

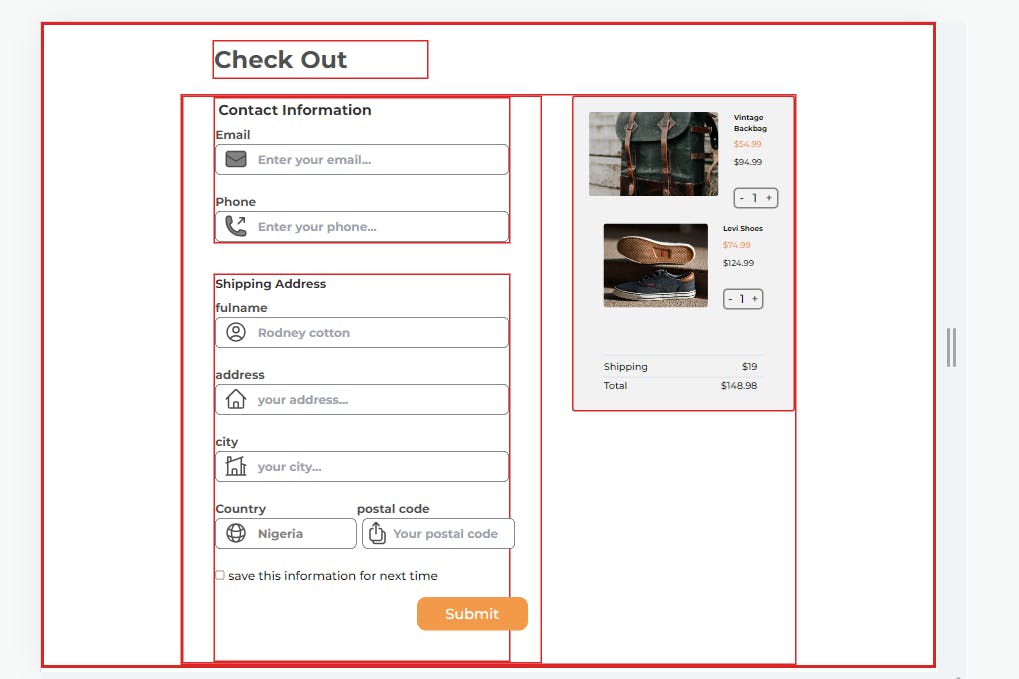
Making good use of Borderlines
Borders lines can be used to separate the contents or elements of a web page, making it easier to debug more effectively and design web pages beautifully.

Making good use of the console
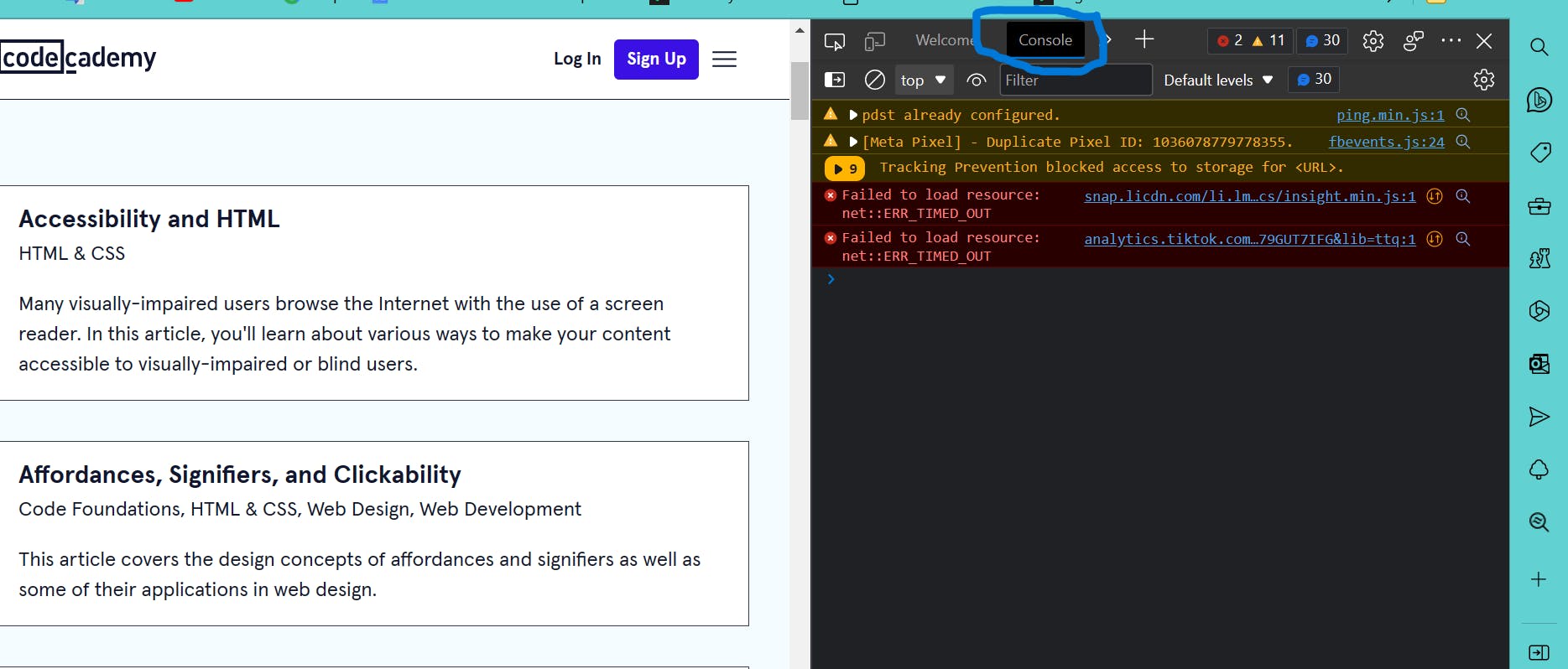
The console is a rich command line within DevTools and is a great companion tool to use with others tools. The console provides a powerful way to script functionality, inspect the current webpage, and manipulate the current webpage using JavaScript.
The console helps to track down and log on information to find out what isn't working or how it is working in the current project, it is used for debugging purposes and also helps to interact with a web page in the browser using JavaScript.
You can open the console tool at the top of DevTools;

Get a Mentor in web-development
A mentor is an experienced and trusted adviser. They encourage and enable another person's professional or personal development. Mentors can help by setting goals and providing specific insights and information that enable the mentee's success, for example, they offer instructions on how to perform particular tasks or develop useful skills.
A trusting mentorship relationship enables honest feedback. By establishing trust, the mentee understands that constructive criticism aims to build their professional growth rather than make them feel bad. Mentors can identify weaknesses and advise them on ways to improve. Because this is a professional relationship, the mentor plays an objective role. Meanwhile, a friend may hesitate to identify the mentee's weaknesses because they do not want to appear critical.
Mentors are willing to listen, help make a connection, and provide guidelines. Helps hold their mentee accountable for their goals. By tracking progress, mentors help the mentee stay focused and on track towards completing them.
Final Words
Web development can be strenuous, especially during that period when designing or coding does not seem to be working as planned. Asking frequent questions and knowing how to navigate through the internet to get answers is a must-skill for a web developer. In summary, we all know there can be challenges in web development but this blog has described some key solutions to consider.
